如何在Linux主机搭建code-server
前言
深夜更新,没想到吧。最近发生了很多的事情,很多很多,多到无法想象,2020年的前半年对我一点都不太友好,希望下半年能够时来运转,让我摆脱这种困境。
随着计算机和5G技术的发展,云计算、云存储这种需要大量网络带宽的解决方案开始变得愈发流行起来,企业越来越喜欢把自己的数据和自己的业务搭建在云上,本地没有对应的负载和维护成本,既能够解决数据存储和备份的痛点,对于版本回退和灾备也有了更好的支持,可能在未来10年后,人们只要靠一个浏览器,可是实现当前所有软件的功能。
今天的主角就是依赖于云存在的code-server,项目地址:https://github.com/cdr/code-server。
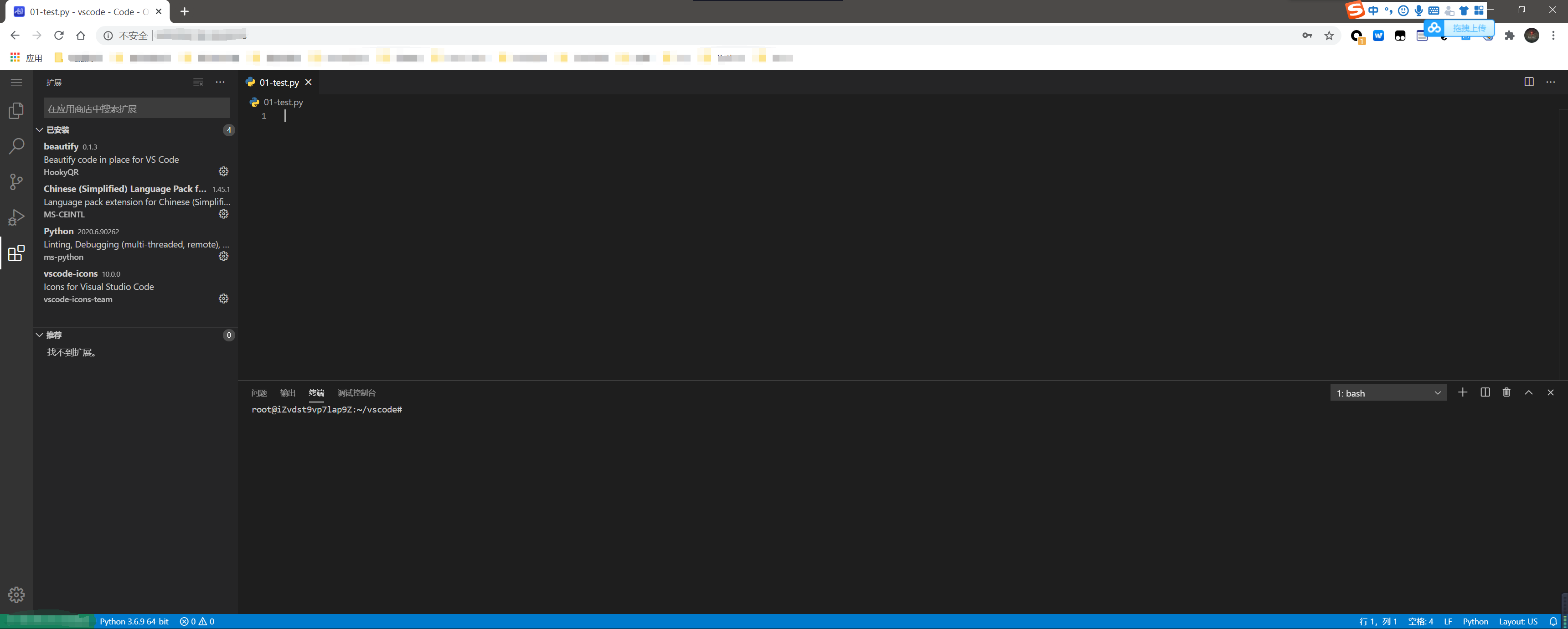
顾名思义,从字面意思上来看它是一个编码服务器,实际上它就是一个可以架设在云端的代码编辑器,也是vscode的云版本,只要在对应的服务器上架设好的服务,理论上只要你有浏览器,你可以在任何设备上进行代码的编写,同时你的环境也不会丢掉,以后再也不用走哪里都带着一个笨重的电脑,可能一个蓝牙键盘,一个iPad就足够。好了,铺垫了这么多,接下来让我们来看看它如何架设。
安装
Ubuntu 服务器
1 | 下载对应安装包 |
Centos 服务器
1 | 下载对应安装包 |
配置
1 | 修改配置文件 |
一打开配置文件你可能会看到以下几个选项:
- bind-addr
- auth
- password
- cert
一般来讲,我们主要关心的是bind-addr、password这两个选项,bind-addr是设置code-server的监听地址,默认为127.0.0.1:8080,如果你是在云服务器主机上架设的话需要将127.0.0.1改成0.0.0.0:8080,如果是在自己的桌面版Linux上面装的话则不需要修改,8080是指服务的端口,如果不想使用8080请自行修改;接下来password这个参数显而易见,就是修改我们进入code-server的密码,将这个改成自己喜欢的密码即可。
初始化启动
1 | systemctl --user enable --now code-server |
享用

Tips
更多好玩的教程,好玩的技术博客,请持续关注下方我的微信公众号,如果有好的建议和好的想法欢迎公众号后台留言或者发送邮件至TyrantLucifer@linuxstudy.cn,我们下期再见!