如何搭建hexo博客到Linux云服务器
前言
我是一个个人博客爱好者,平时有着记录自己折腾各种好玩东西过程的习惯,所以在大学期间我就搭建了一个自己的博客,刚开始入门用的是wordpress,用的是盗版的知更鸟主题,但随着时间推移,大概运行了一年时间,博客系统越来越臃肿,插件千奇百怪,学习成本较高,更为致命的是,需要大量的优化才能保证正常的加载速度(其实还是我太菜,不会优化,手动狗头),而且不能很好地支持markdown,违背了我写作的初衷,我在市面上开始寻找另外一款能够很好支持markdown语法的博客系统,此时typecho进入到了我的视线,相比于wordpress来讲,它更轻量化,而且很好的支持markdown语法,就这样,我再次转投到了typecho旗下,进行了大规模的迁移,再次运行了一年之久,然而新的问题随之而来,国外垃圾评论频出,加载速度太慢,markdown语法解析部分出问题(还是我太菜,不会前端自己开发解析),时至今日,我再次把目光投向了静态博客生成器,所谓博客生成器就是将markdown文件渲染成html静态文件,没有数据库的加持,全部博客页面纯静态,提升加载速度,抛弃臃肿插件,回归写作的本质,现在市面上比较出名的是hexo和hugo,两者相比,hexo更加成熟,玩的人更多,学习成本较低,所以我选择了hexo作为我的第三套博客系统。
hexo概述
hexo 是一个快速、简洁且高效的博客框架。hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。项目主页:https://hexo.io/zh-cn/docs/。
hexo主题选择
我个人比较喜欢简约且功能强大的博客主页,一个博客最主要的元素还是三段式,最左边作者信息,中间文章内容,右边最近评论或者最近文章列表,在找寻了一圈主题过后,发现了一款神仙主题amazing,这款主题完美符合了我的所有需求,同时功能强大,这款主题改编自icarus,有兴趣的小伙伴可以去hexo主题官网搜索这两款主题的详细介绍和配置,这里就不多过赘述,先放一张我的成品博客截图。

hexo构建流程
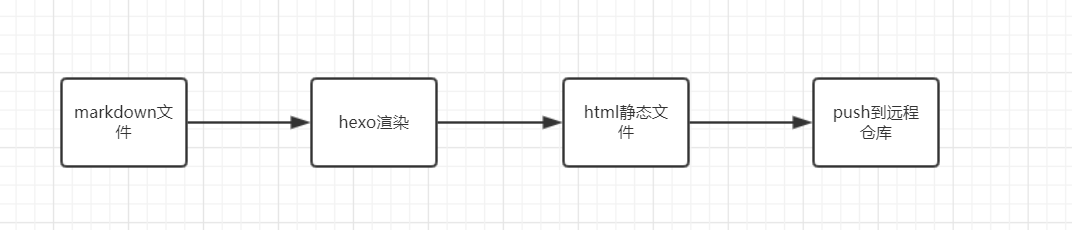
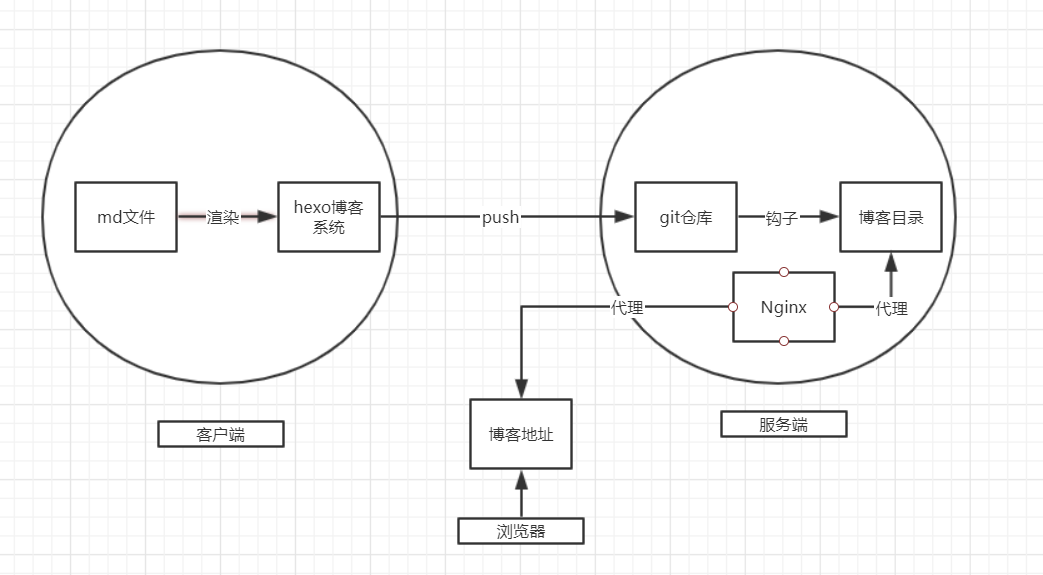
我们在使用hexo博客进行写作之前,需要搞清楚它的工作流程,如果所示:

我们在写好md文件之后,要通过hexo系统进行渲染生成静态文件,然后再使用git发布静态文件到远程仓库,完成我们的一次写作,所以市面上大多数博主都使用github这个免费的远程仓库,来作为自己博客的服务器,但随之而来的弊端是,github在国内访问环境很差,时不时就会出现404或者无法访问的情况,同时博客内容无法被百度收录,因为github直接禁止baiduSpyder,导致优质内容无法传播,为了避免这些情况发生,最优选择是将博客部署在云服务器上,下面便是我们本次的技术架构方案:

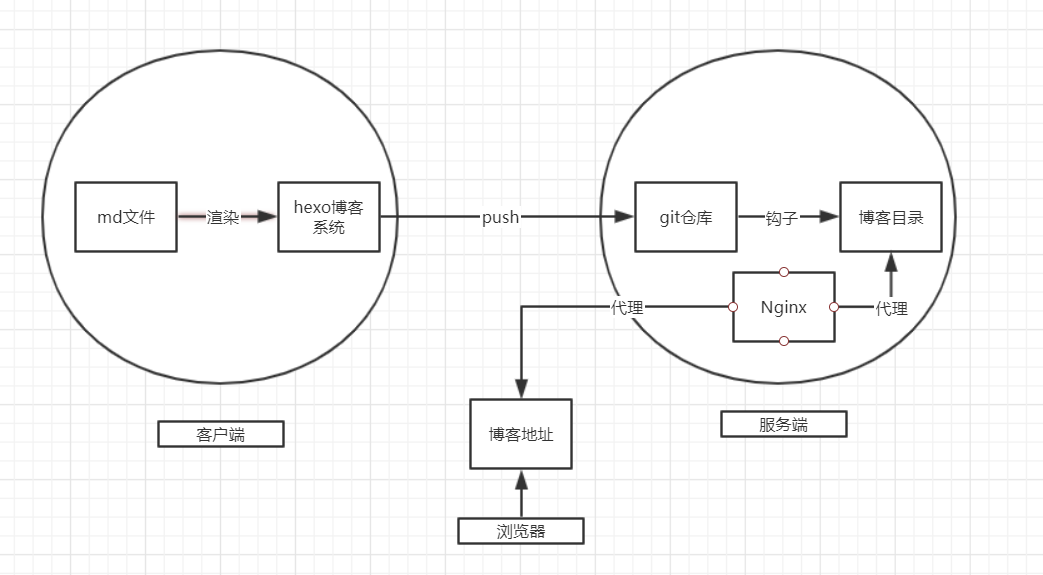
我们在写好md文件之后,要通过hexo系统进行渲染生成静态文件,然后再使用git发布静态文件到远程仓库,完成我们的一次写作,所以市面上大多数博主都使用github这个免费的远程仓库,来作为自己博客的服务器,但随之而来的弊端是,github在国内访问环境很差,时不时就会出现404或者无法访问的情况,同时博客内容无法被百度收录,因为github直接禁止baiduSpyder,导致优质内容无法传播,为了避免这些情况发生,最优选择是将博客部署在云服务器上,下面便是我们本次的技术架构方案:

如图所示,我们在本地客户端装好hexo博客,在远程云服务器上安装nginx、git服务端,通过本地渲染html文件,hexo推送到云服务器对应的git仓库,git仓库通过钩子机制更新对应静态网站目录,最后通过Nginx代理目录,浏览器访问对应域名即可。
安装hexo
本次客户端我使用的是Ubuntu 18.04,如果需要学习Windows如何安装,请看官网文档https://hexo.io/zh-cn/docs/
安装node.js
1 | curl -sL https://deb.nodesource.com/setup_13.x | sudo -E bash - |
安装hexo组件
1 | npm install -g hexo-cli |
初始化博客目录
1 | hexo init blog |
安装主题
1 | git clone https://github.com/removeif/hexo-theme-amazing.git themes/amazing |
安装对应依赖
1 | npm config set registry https://registry.npm.taobao.org |
安装配置git服务器,并新建仓库
本次操作需要在云服务器上执行
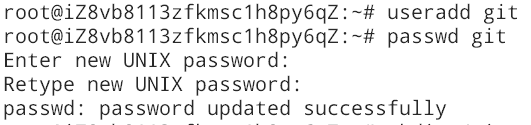
创建git用户(使用root用户)
1 | useradd git # 增加git用户 |

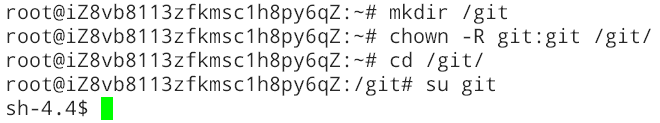
创建版本库保存目录(使用root用户)
1 | mkdir /git # 创建目录 |

创建网站目录(使用git用户)
1 | mkdir -p /git/blog |
创建并初始化版本库(使用git用户)
1 | mkdir blog.git |
编辑钩子脚本(使用git用户)
在/git/blog.git/hooks新建post-receive
1 | vim /git/blog.git/hooks/post-receive |
将以下内容添加至文件中
1 | !/bin/bash |
添加执行权限
1 | chmod +x /git/blog.git/hooks/post-receive |
配置hexo
编辑博客目录下_config.yml,
1 | deploy: |
配置nginx
这里配置nginx使用宝塔面板,省时省力,新建一个网站,将网站目录指向/git/blog即可,其他配置教程可自行百度。
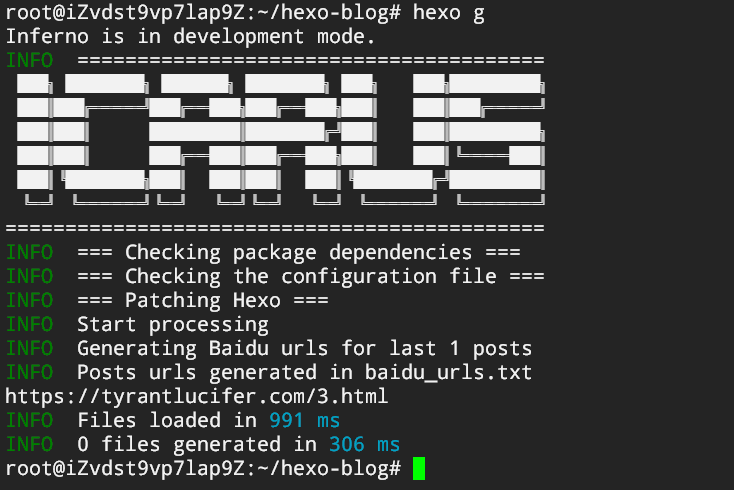
享用
1 | hexo g # 渲染文件 |


Tips
- 更多好玩的教程,好玩的技术博客,请持续关注下方我的微信公众号,如果有好的建议和好的想法欢迎公众号后台留言或者发送邮件至TyrantLucifer@linuxstudy.cn,我们下期再见!